Blog Design with CSS and HTML
CSS
HTML
SEO
WebDesign
In this post I will show you how to design blog
template frame with CSS and HTML step by step . CSS helps you to design
better and flexible webpage layouts. This is very basic CSS + HTML
tutorial, CSS just awesome it adds flavor to the web page.

Step 1
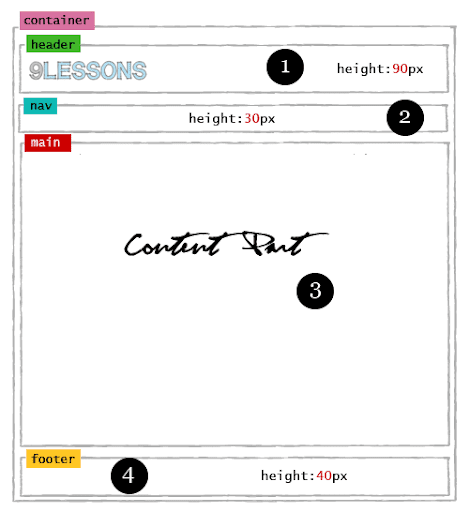
Web layout divided into four horizontal parts are Hearder, Nav, Main and Footer. Here Container is the parent div.HTML Code
<div id="container">
<div id="header">1 Header</div>
<div id="nav">2 Nav</div>
<div id="main">3 Main</div>
<div id="footer">4 Footer</div>
</div>
<div id="header">1 Header</div>
<div id="nav">2 Nav</div>
<div id="main">3 Main</div>
<div id="footer">4 Footer</div>
</div>

CSS Code
margin:0 auto; centers a div
#container
{
width:900px;
margin:0 auto;
overflow:auto;
}
#header
{
height:90px;
}
#nav
{
height:30px;
}
#main
{
overflow:auto;
}
#footer
{
height:40px;
}
{
width:900px;
margin:0 auto;
overflow:auto;
}
#header
{
height:90px;
}
#nav
{
height:30px;
}
#main
{
overflow:auto;
}
#footer
{
height:40px;
}
Step 2
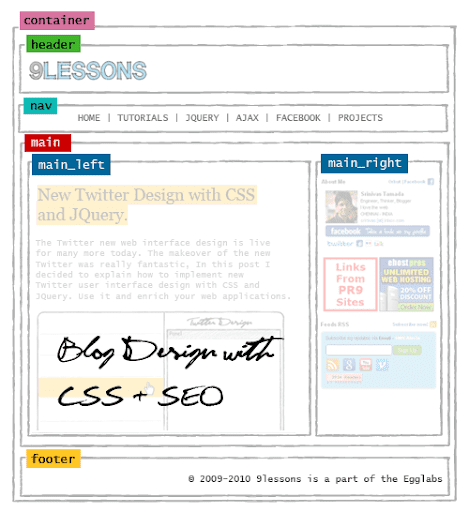
main (content part) div dividing into two vertical parts are main_left(article part) and main_right(sidebar part)
<div id="main">
<div id="main_left">Article</div>
<div id="main_right">Sidebar</div>
</div>
<div id="main_left">Article</div>
<div id="main_right">Sidebar</div>
</div>

CSS code
#main
{
overflow:auto;
}
#main_left
{
float:left;
width:600px;
}
#main_right
{
float:left;
width:300px;
}
{
overflow:auto;
}
#main_left
{
float:left;
width:600px;
}
#main_right
{
float:left;
width:300px;
}
Step 3
Now working with an unorder list <ul> tag.
<div id="nav">
<ul>
<li>HOME</li>
<li>PROJECT</li>
<li>TUTORIALS</li>
<li>FACEBOOK</li>
<li>JQUERY</li>
</ul>
</div>
<ul>
<li>HOME</li>
<li>PROJECT</li>
<li>TUTORIALS</li>
<li>FACEBOOK</li>
<li>JQUERY</li>
</ul>
</div>

#nav
{
overflow:auto;
}
#nav ul
{
list-style:none;
height:30px;
padding:0px;
margin:0px;
}
#nav ul li
{
float:left;
margin:10px;
}
{
overflow:auto;
}
#nav ul
{
list-style:none;
height:30px;
padding:0px;
margin:0px;
}
#nav ul li
{
float:left;
margin:10px;
}
Home Page
This page should be with multiple article title links with little description, so that reader can quickly find more information. W3C standards specifying <h1> tag use for top-level heading.

Article Page
Here article title is the most important and top level, so title should be in <h1> tag.

Final Code
Take a look at this demo linkHTML Code
<div id="container">
<div id="header">
Header
</div>
<div id="nav">
<ul>
<li>HOME</li>
<li>PROJECT</li>
<li>TUTORIALS</li>
<li>FACEBOOK</li>
<li>JQUERY</li>
</ul>
</div>
<div id="main">
<div id="main_left">Article</div>
<div id="main_right">Sidebar</div>
</div>
<div id="footer">Footer</div>
</div>
<div id="header">
Header
</div>
<div id="nav">
<ul>
<li>HOME</li>
<li>PROJECT</li>
<li>TUTORIALS</li>
<li>FACEBOOK</li>
<li>JQUERY</li>
</ul>
</div>
<div id="main">
<div id="main_left">Article</div>
<div id="main_right">Sidebar</div>
</div>
<div id="footer">Footer</div>
</div>
CSS Code
<style type="text/css">
#container
{
width:900px;
margin:0 auto;
overflow:auto;
}
#header
{
height:90px;
}
#nav
{
overflow:auto;
}
#nav ul
{
list-style:none;
height:30px;
padding:0px;
margin:0px;
}
#nav ul li
{
float:left;
margin:10px;
}
#main
{
overflow:auto;
margin-top:3px;
}
#main_left
{
float:left;
width:600px;
min-height:400px;
}
#main_right
{
float:left;
width:300px;
min-height:400px;
}
#footer
{
height:40px;
}
</style>
#container
{
width:900px;
margin:0 auto;
overflow:auto;
}
#header
{
height:90px;
}
#nav
{
overflow:auto;
}
#nav ul
{
list-style:none;
height:30px;
padding:0px;
margin:0px;
}
#nav ul li
{
float:left;
margin:10px;
}
#main
{
overflow:auto;
margin-top:3px;
}
#main_left
{
float:left;
width:600px;
min-height:400px;
}
#main_right
{
float:left;
width:300px;
min-height:400px;
}
#footer
{
height:40px;
}
</style>
No comments:
Post a Comment