URL Redirection for Demo and DownloadLooks like every time we get a new project from university, we get a new idea to implement it on BlogSpot blogs. Last year we were given the task of developing a twitter clone social media network. We made extensive use of HTML Data-[content] attributes and this led us to create custom Iframes to redirect demo and download links in blogger. Most of twitter's user-interface objects are controlled using this parameter and jQuery built-in functions. We will use the exact same approach to control link redirection in blogger without the need for any web hosting account or complex web scripts. This Blogger plugin is indeed the first of its kind. We just hope this small effort proves useful for all Blogger users especially those who share download resources with their readers.
How it works?
Today's tutorial will help you to append all specified outgoing links next to your domain address by using dynamic string concatenation technique. The visitor would feel like he is visiting a new website but your domain URL will remain stick in the address bar.
This plugin will enclose the body layout of your blog with a custom stylesheet specified by the ID "MBT-REDIRECTION".
We will then create two static pages. One for Demo page and one for
download. Both these pages will contain an iframe tag with vacant source
location. Using JavaScript we will inject a custom stylesheet that will
cover the entire space between the two body tags. The JavaScript will
also make sure no scroll bar appears in the window.
For the concatenation to work the link or button you create must include a Data-[content] attribute. Using Jquery we would pick the href location as string and then concatenate it next to the link of your Demo or download page.
With all that said, lets get to work. Kindly follow the easy steps below:
1. Create Demo and Download Pages
- Go To Blogger > Pages
- Create a Static Page with title Demo or any name you prefer
- Switch to its HTML view mode
- Replace the code inside it if any with the following code:
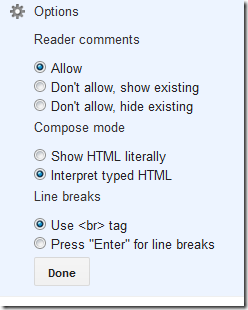
<div height="100%" id="iframe-container" width="100%">5. Now setup up your blogger post editor settings. Click options and then under Line Breaks, choose "Use <br> tag" Hit Done.
<style>
body { padding: 0!important; background: none!important; }
#iframe-container { overflow: hidden; background: none!important; }
#frame { border: 0; }
</style>
<iframe frameborder="0" id="frame" src="" width="100%"> </iframe>
</div>
<script>
document.documentElement.style.overflow = 'hidden'; // firefox, chrome
document.body.scroll = "no"; // ie only
var query = window.location.search.substring(1);
query = query.replace("url=", "");
$('#frame').attr('src', query);
var str = $('#iframe-container').html();
$('#MBT-REDIRECTION').html(str);
$('iframe').height($(window).height());
</script>

6. Save your page
7. Now create another page with the title "Download". Repeat the exact same steps from Step#3 - Step#6
Note down the URL address of both these pages. We will use them later.
2. String Concatenation
Now we need to enclose the body tags and add an extra piece of jquery code inside the template that will do remaining half of the magic.- Go To Blogger > Template
- Backup your template
- Click Edit HTML
- Search for <body> or a similar by searching just <body
- Paste the following code just below it:
<div id='MBT-REDIRECTION'>6. Next find </body>
7. Paste the following code just above it:
8. Now search for ]]></b:skin>
</div><!--MBT-REDIRECTION ENDS-->
9. Paste the following Jquery code just below it:
Update: Script updated
<script>
//<![CDATA[
$(document).ready(function () {
$('[data-MBTdemo]').click(function (e) {
e.preventDefault();
var target = e.target || e.srcElement;
if ($(target).attr('target') == "_blank") {
window.open("http://www.mybloggertricks.com/p/demo.html?url=" + $(target).attr('href'), '_blank');
} else {
window.location = "http://www.mybloggertricks.com/p/demo.html?url=" + $(target).attr('href');
}
});
$('[data-MBTdownload]').click(function (e) {
e.preventDefault();
var target = e.target || e.srcElement;
if ($(target).attr('target') == "_blank") {
window.open("http://www.mybloggertricks.com/p/download.html?url=" + $(target).attr('href'), '_blank');
} else {
window.location = "http://www.mybloggertricks.com/p/download.html?url=" + $(target).attr('href');
}
});
});
//]]>
</script>
- Replace the orange highlighted code with the URL address of your Demo page.
- Replace the green highlighted code with the URL address of your Download page.
Now
if you try visiting your demo and download pages you will find out a
blank page with no content inside it. That's what our code does,
injecting custom stylesheet by over riding the default template styles.
3. How to create Links?
Now
when you have done all the development part of the tutorial, we come to
a stage where we will learn to implement the functionality.
You
will create links as you normally do and the only extra piece of
information that you need to insert in them are the Data-Content
attributes. This is how you need to do.
For Demo Link or Demo Button:<a href="#" rel="nofollow" data-MBTdemo="true">DEMO</a>
For Download Link or Download Button:
<a href="#" rel="nofollow" data-MBTdownload="true">DOWNLOAD</a>
- Replace the hash symbol (#) with your demo or download link
Update For Links opening in new tab
I have modified the code by using a conditional if statement that will open links in new tab if target="_blank" attribute is found else it will open the page in same window.
<a href="#" target="_blank" rel="nofollow" data-MBTdownload="true">DOWNLOAD</a>
You can use redirect as many links per page as you want. The code is efficient enough to pick even an array of data-content attributes. That simple!
You may now redirect any link inside your blog back to your domain address by giving a pro touch!
Copyrights
The
HTML code and all scripts in this tutorial are the sole property of STC
Network. You may not sell the plugin nor affiliate the work to your
brand. Developers are requested to link back to this page as the only
favor in return if they wish to share the plugin with their audience.
No comments:
Post a Comment